Установки экспорта в
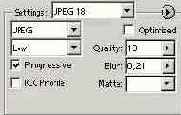
Рис 9.14. Установки экспорта в формат JPEG модуля Save For Web

6. Список Compression quality предлагает несколько типичных значений качества изображения от Low до Maximum. Более тонкая регулировка осуществляется ползунком Quality, расположенным правее. Для начала установите с его помощью максимальное качество, 100%. При столь высоком значении изображение в правой части области просмотра (оптимизированное) практически не отличается от оригинала в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал, не сжатое изображение, занимает 120 Кбайт, а сжатое — 34,54 Кбайт. Даже столь низкий коэффициент сжатия обеспечивает почти четырехкратный выигрыш в размере файла.
7. Посмотрите на оценку времени загрузки сжатого изображения. Оно составит 13 секунд при скорости модема 2,88 Кбайт/сек. Теперь представьте себя читателем Web-страницы, на которой находится пять таких изображений. Будете ли вы дожидаться пока страница загрузится целиком? Скорее всего нет. Чтобы удержать читателя, требуется делать изображения как можно более компактными. В случае формата JPEG нужно просто понизить качество, увеличив коэффициент сжатия. Установите ползунок Quality посередине, примерно на 50%. Очевидно, качество ухудшилось, появилась характерная "грязь". Но так ли уж плохо дело?
8. Установите масштаб отображения 1:1 двойным щелчком на инструменте Zoom. Даже внимательный просмотр не позволяет обнаружить различия между оригиналом и сжатым изображением.
9. Уменьшайте качество изображения с помощью ползунка Quality до тех пор, пока не заметите отличий от оригинала. Это должно произойти при качестве приблизительно 20%. Заметьте, что размер файла с таким сжатием составляет всего 5 Кбайт, а время загрузки сократилось до 3 секунд!
10. Теперь отыграем еще одну секунду для читателя Web-страницы. Коэффициент сжатия можно повысить за счет предварительного размывания изображения. Ползунок Blur в области Settings избавит от необходимости покидать окно фильтра экспорта. Разумеется, размывка должна быть не слишком значительной, чтобы качество изображения не пострадало. Значение 0,2 вполне удовлетворяет этому требованию.
11. Еще уменьшите качество изображения с помощью ползунка Quality до 15—18%. Это сократит размер файла еще на килобайт, а время загрузки на секунду. Теперь самому нетерпеливому посетителю вашей Web-страницы будет не в чем упрекнуть ее автора.
12. Флажок Progressive задает чересстрочную развертку изображения при загрузке в браузере. Она слегка увеличивает размер файла, но и дает возможность читателю страницы самому определять, стоит ли дожидаться полной загрузки. Установите его.
13. Флажок ICC Profile позволяет внедрить в файл изображения цветовой профиль. Устанавливайте этот флажок только если у вас есть для этого весьма веские причины, поскольку внедренный профиль увеличивает размер файла на 3—4 килобайта.
14. Флажок Optimized включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла. Побочный эффект оптимизации может сказаться только при использовании очень старых версий браузеров. Все новые браузеры нормально обрабатывают такие файлы.
15. Правильность сделанных установок легко проверить, загрузив готовое изображение в браузер. Для этого вам даже не придется покидать окно модуля экспорта. Нажмите кнопку Preview in <имя браузера>, и модуль откроет браузер с загруженным в него изображением. Ниже изображения вы увидите HTML-код, который сгенерирован модулем экспорта для демонстрации этой страницы (Рисунок 9.15). Цвет фона страницы можно предварительно задать с помощью списка Matte.
Примечание
Примечание
Если вы занимаетесь Web-дизайном, то, скорее всего, на вашем компьютере установлены как минимум два браузера: Internet Explorer и Netscape Communicator Кнопка Select Browser Menu, расположенная рядом с кнопкой Preview in, открывает меню, позволяющее выбрать для просмотра любой из установленных на компьютере браузеров.
