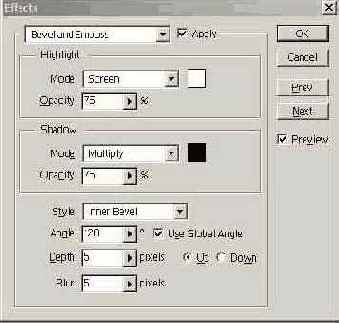
Диалоговое окно эффекта Bevel and Emboss
Рис 9.26. Диалоговое окно эффекта Bevel and Emboss

10. Отдельно для светов и теней определяются непрозрачности растяжек. Для уменьшения контраста установите в обоих полях Opacity значение 65%.
11. Список Style определяет вид рельефа, который, в свою очередь, определяется видом растяжек, имитирующих света и тени Выберите стиль Inner Bevel.
Примечание
Примечание
Стиль Inner Bevel соответствует приданию рельефа самому объекту Растяжки при этом накладываются на края самого объекта Стиль Outer Bevel имитирует рельеф лежащего под объектом фона Растяжки проводятся наружу от краев объекта Стиль Emboss является промежуточным между первыми двумя Растяжки проходят как по объекту, так и по фону Стиль Pillow Emboss создает иллюзию того, что рельефный объект вдавлен в фон Такой эффект достигается противоположными растяжками от краев объекта к его центру и от центра.
12. Установите высоту рельефа Depth 16 пикселов.
13. Задайте значение 14 для размытия рельефа Blur.
14 Значение по умолчанию для угла Angle, под которым направлен свет, подходит для данной задачи. Значение 120° соответствует направлению света слева сверху. В этом поле можно установить июбое значение угла. Если при этом расположенный рядом флажок Use Global Angle установлен, то введенное значение распространяется на все слои эффектов в изображении Такой принцип вполне оправдан, поскольку направление света, как правило, едино для всего изображения. Глобальный угол можно изменить и с помощью специальной команды Global Angle... меню Effects.
15. Переключатели Up и Down предназначены для быстрого изменения угла падения света на 180°. Оставьте активным переключатель Up.
16. В раскрывающемся списке эффектов выберите эффект Drop Shadow....
17. Создайте тень с параметрами по умолчанию.
18. Нажмите кнопку ОК.
19. Выберите команду Equalize из списка Adjust меню Image.
20. Загрузите маску слоя щелчком на ее миниатюре при нажатой клавише <Ctrl>.
21. Выберите команду Contract... из списка Modify, вложенного в меню Select.
22. Уменьшите выделенную область на 15—16 пикселов
23. Скопируйте выделенную область на новый слой командой Layer Via Copy, находящейся в списке New, вложенном в меню Layer. Быстро этого можно добиться нажатием клавиш <Ctrl>+<J>. Обратите внимание, что выделенная область скопировалась вместе с эффектами, приложенными к исходному слою.
24. Сделайте двойной щелчок мышью на пиктограмме эффектов слоя в палитре Layers.
25. В открывшемся окне Effects отмените эффект Drop Shadow, сняв флажок Apply в соответствующем разделе диалогового окна.
26. Перейдите в раздел Bevel and Emboss диалогового окна Effects. Измените тип рельефа на Outer Bevel и уменьшите высоту до 10 пикселов. Установите переключатель Down. Нажмите кнопку ОК. Кнопка приобрела рельефную окантовку, как пуговица.
27. Сделаем мрамор кнопки более темным и придадим ему зеленый оттенок. Создайте новый корректирующий слой щелчком на пиктограмме нового слоя в палитре Layers при нажатой клавише <Ctrl>. Тип слоя установите Hue/Saturation. Нажмите кнопку ОК.
28. Измените тон обоих нижележащих слоев на темно-зеленый (Hue: -44; Saturation: +37; Lightness: -17). Нажмите кнопку ОК.
29. Сделаем очень темной среднюю часть кнопки. Создайте новый корректирующий слой щелчком на пиктограмме нового слоя в палитре Layers при нажатой клавише <Ctrl>. Тип слоя установите Brightness/Contrast.
Нажмите кнопку ОК.
30. Уменьшите почти до минимума яркость и контраст. Нажмите кнопку ОК.
31. Для того чтобы коррекция яркости действовала только на нужный слой (Layer 2), сгруппируйте с ним корректирующий слой. Напомним, что сделать это быстрее можно посредством всего одного щелчка на границе этих слоев в палитре Layers при нажатой клавише <Alt>.
Кнопка создана — осталось разместить на ней какую-нибудь пиктограмму. Допустим, эту кнопку предполагается разместить на странице, содержащей сногсшибательный материал.
1. Выберите инструмент Type.
2. Выберите шрифт Windings, кегль 120 пунктов и темно-зеленый цвет (например, R:0; G:77; B:32).
3. Введите символ, соответствующий заглавной букве N.
4. Нажмите кнопку ОК.
5. С помощью инструмента Move установите пиктограмму по центру кнопки.
6. Выберите Outer Glow... меню Effects
7. Создайте эффект свечения, установив 100%-ную непрозрачность, размытие на 12 пикселов с интенсивностью 56, чистого зеленого цвета.
8. Нажмите кнопку ОК. Кнопка полностью готова (Рисунок 9.27). Убедительно, не правда ли?
