Модель HSB
Цветовая модель HSB основывается на принципах восприятия цвета человеческим глазом. Название HSB происходит от слов Hue, Saturation, Brightness (цветовой тон, насыщенность, яркость). Цветовой тон соответствует базовому цвету - красному, зеленому, синему и т. п. Насыщенность характеризует степень чистоты цвета, то есть долю чистого цветового тона в результирующем оттенке. Яркость позволяет делать цвет светлее или темнее.
Назначение этих компонентов становится очевидным, если выбрать команду меню Окно - Показать Синтез (Window - Show Color), открыв палитру Синтез (Color), показанную на рис. 4.5. Щелкните на кнопке с треугольной стрелкой в правом верхнем углу палитры, раскрыв ее меню, и выберите команду Модель HSB (HSB Sliders).
В верхней части палитры размещается ползунок H (Hue - цветовой тон). Выберите тот или иной цвет, щелкнув на шкале в нижней части палитры. Обратите внимание на значения величины цветового тона в текстовом поле справа от ползунка. Эти значения указывают положение цвета на цветовом круге (в градусах):
Средний ползунок управляет насыщенностью цвета. При его перемещении в крайнее правое положение будет наблюдаться чистый цветовой тон. Если же переместить ползунок в крайнее левое положение, цвет превратится в градацию серого тона или даже станет белым. Попробуйте перемещать ползунок взад-вперед и наблюдайте за образцом основного цвета. Обратите внимание на происходящие изменения цвета.
Перетаскивая ползунок, управляющий яркостью, можно делать цвет светлее или темнее. Значение данного параметра, равное 100%, соответствует наибольшей яркости цвета; при значении яркости, равном 0%, любой цветовой тон превращается в черный цвет.
В правом нижнем углу палитры время от времени будет появляться значок сообщения Цвет вне CMYK (Out of Gamut), означающий, что при многослойной печати данный оттенок не может быть точно воспроизведен. Щелкните на предупреждающем значке, чтобы автоматически выбрать ближайший к текущему оттенок цвета, входящий в цветовой охват модели. Более подробно о цветах CMYK и многослойной печати мы поговорим позднее.
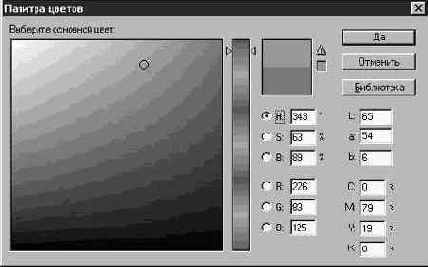
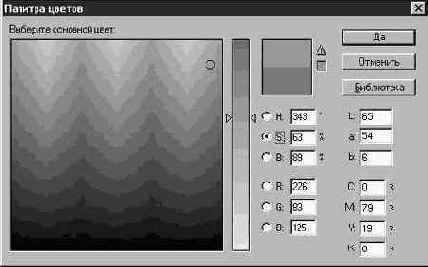
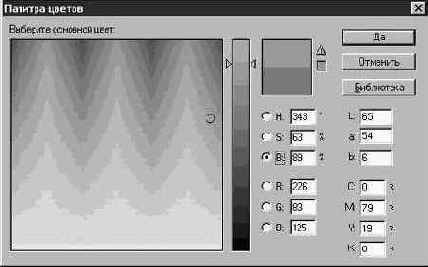
Все три параметра - Hue, Saturation, Brightness (цветовой тон, насыщенность, яркость) - в комбинации определяют любой допустимый оттенок, что обеспечивает простой и интуитивно понятный способ выбора цветов. На рис. 4.8 показано окно диалога Палитра цветов (Color Picker), установленное в режим HSB (это видно по положению переключателя справа от цветового поля). Щелкните на переключателе S, чтобы перейти к настройке насыщенности (см. рис. 4.9). Обратите внимание, как при этом изменится вид цветового поля в окне диалога. На рис. 4.10 показано то же окно диалога при установленном переключателе B.

Рис. 4.8. Окно диалога Палитра цветов (Color Picker) в режиме HSB

Рис. 4.9. Окно диалога Палитра цветов (Color Picker) при установленном переключателе Насыщенность (Saturation)
Работая в Photoshop, я обычно предпочитаю использовать цветовую модель HSB, поскольку достаточно просто настраивать цвет именно тем способом, каким его воспринимают наши глаза. Я знаю, что, перетаскивая ползунок Яркость (Brightness) влево, я получу более темные оттенки цвета, а увеличивая значение параметра Насыщенность (Saturation), добьюсь более чистого цвета.

Рис. 4.10. Окно диалога Палитра цветов (Color Picker) при установленном переключателе Яркость (Brightness)
Если вы планируете демонстрировать свои графические работы на страницах Web-узлов или в ходе мультимедиа-презентаций, модель HSB отлично подходит для работы над изображениями. Правда, при подготовке Web-графики в конце работы придется переключиться в режим Индексированные цвета (Indexed Color), о чем пойдет речь в главе "Урок 14: возможности Photoshop для оформления web-страниц". То, что вы видите на экране монитора, близко к тому, что увидят все остальные, но лишь отчасти, особенно в случае с Web-графикой. Мы обсудим несколько тем применительно к Web-графике в ходе урока 14.
