Мозаичный фон
Фактически, существует два способа создания изображений заднего плана. Первый тип фоновых изображений создается на основе небольшой плитки
изображения-образца, которое повторяется по всему окну броузера.
При использовании этого способа следует сохранять малый размер образца - не более дюйма или около этого по каждой из сторон. Броузер загрузит изображение-образец, а затем составит узор путем многократного повторения картинки. Тем самым будет достигнута экономия памяти, если вы хотите, чтобы суммарный размер страницы оставался в разумных пределах.
При использовании узорного фона надо постоянно учитывать поведение узора на краях образца. Иногда непросто добиться того, чтобы плитки хорошо стыковались друг с другом. Одна из разновидностей фона, на которой текст выглядит нечитаемым, - это фон с явно видимыми стыками плиток.
Чтобы создать фон, состоящий из повторяющихся изображений, проделайте следующее:

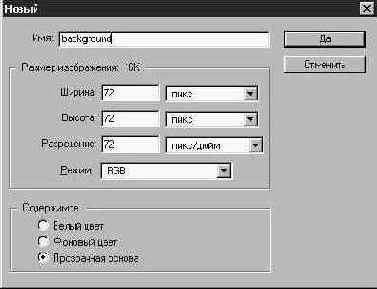
Рис. 14.13. Параметры для создания образца узора

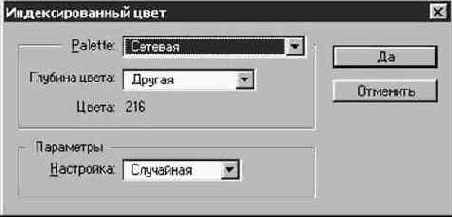
Рис. 14.14. Окно диалога Индексированный цвет (Indexed Color)

Рис. 14.15. Образец узора
ЗАМЕЧАНИЕ Используйте тег <body background=" ">, чтобы разместить плитку образца на Web-странице. За подробностями о HTML обратитесь к концу главы.
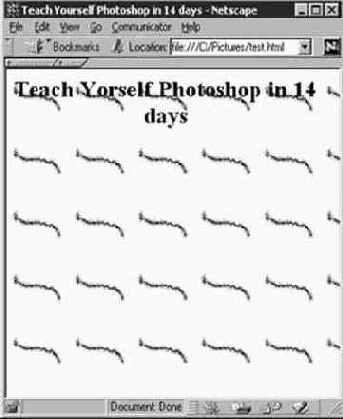
Таким образом изображение образца окажется в окне броузера, образовав узорный фон, как показано на рис. 14.16. И это всего лишь одна из бесчисленного множества возможностей добавления фоновых изображений. Попробуйте применить фильтры для создания графических эффектов. Только будьте внимательны и сохраняйте чувство меры. В конце концов, Web-страницы предназначены для обмена информацией. Хороший фон может помочь, но чересчур навязчивый превращается в помеху.

Рис. 14.16. Фон в виде повторяющегося узора в окне броузера Netscape
